Aby dodać slider z opiniami musimy najpierw dodać CDN dla Font Awesome (to taka biblioteka wszelakich ikonek, znaczków itd.). Dodajemy poniższy kod w sekcji <head></head>. Najlepiej zrobić to poprzez integracje własne:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" />Następnie dodajemy moduł (Aktywny szablon graficzny => Moduły => Strona główna => Dodaj moduł). Nasz moduł musi mieć poniższe ID:
sc-slider-logo
Następnie należy w tym module dodać kod HTML (oczywiście treść opinii, gwiazdki, imię śmiało zmieńcie pod siebie) :
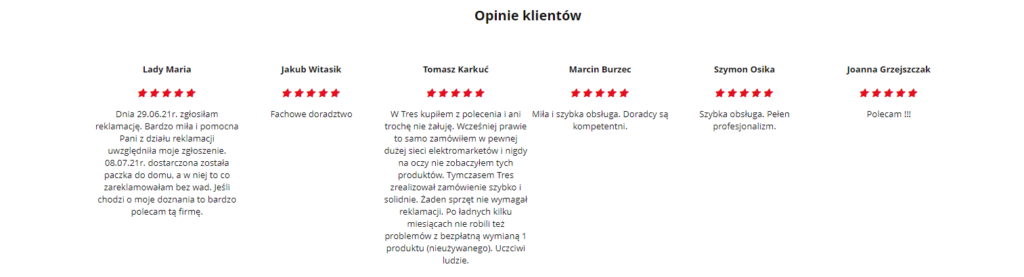
<h3 class="opinie-header">Opinie klientów</h3>
<div class="slider-wrap slider_automove">
<div class="row center item">
<h4>Lady Maria</h4>
<div><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em></div>
<p>Dnia 29.06.21r. zgłosiłam reklamację. Bardzo miła i pomocna Pani z działu reklamacji uwzględniła moje zgłoszenie. 08.07.21r. dostarczona została paczka do domu, a w niej to co zareklamowałam bez wad. Jeśli chodzi o moje doznania to bardzo polecam tą firmę.</p>
</div>
<div class="row center item">
<h4>Jakub Witasik</h4>
<div><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em></div>
<p>Fachowe doradztwo</p>
</div>
<div class=" row center item">
<h4>Tomasz Karkuć</h4>
<div><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em></div>
<p>W Tres kupiłem z polecenia i ani trochę nie żałuję. Wcześniej prawie to samo zamówiłem w pewnej dużej sieci elektromarketów i nigdy na oczy nie zobaczyłem tych produktów. Tymczasem Tres zrealizował zamówienie szybko i solidnie. Żaden sprzęt nie wymagał reklamacji. Po ładnych kilku miesiącach nie robili też problemów z bezpłatną wymianą 1 produktu (nieużywanego). Uczciwi ludzie.</p>
</div>
<div class=" row center item">
<h4>Marcin Burzec</h4>
<div><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em></div>
<p>Miła i szybka obsługa. Doradcy są kompetentni.</p>
</div>
<div class=" row center item">
<h4>Szymon Osika</h4>
<div><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em></div>
<p>Szybka obsługa. Pełen profesjonalizm.</p>
</div>
</div>Chcecie dodać więcej opinii? Wystarczy przed zamknięciem ostatniego <div> przekopiować kod odpowiedzialny za pojedynczą opinię np.:
<div class=" row center item">
<h4>Szymon Osika</h4>
<div><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em><em class="fas fa-star"> </em></div>
<p>Szybka obsługa. Pełen profesjonalizm.</p>
</div>Dalej => dodajemy style CSS:
#sc-slider-logo {position:relative; border-top: 4px solid #fafafa; height: 409px; }
#sc-slider-logo .item {display:inline-block; position:relative; padding:20px 0 0 0;}
#sc-slider-logo .innerbox {overflow:hidden; padding:0;}
#sc-slider-logo {overflow:hidden; padding:0;}
#sc-slider-logo img {opacity:1; height:auto}
#sc-slider-logo img:hover {opacity:0.6;}
#sc-slider-logo .slider-wrap {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
height: 100%;
}
#sc-slider-logo .fa-star {
color: #e40e20;
}
.star-gray {
color: #abaaaa !important;
}
.opinie-header {
font-size: 1.25rem !important;
text-align: center;
}oraz kod JS (własny kod JS):
/*logotypy slider*/
Shop.include({
selectorFunctions: {
boxsliderlogo: {
selector: '#sc-slider-logo',
load: function(slider, shopInstance) {
var isAnimated;
isAnimated = false;
slider.removeClass('loading');
shopInstance.lazypicture.lazyLoading();
var _initialSlideWidth = 200,
_slideWidth, _sliderWidth, _visibleSlides, _maxHeight = 0,
_autoMove = true,
_autoMoveDuration = 5600;
if (slider.hasClass('slider_automove')) {
_autoMove = true;
}
var slides = slider.find('.item');
if (slides.length > 1) {
var sliderWrap = $('<div class="slider-wrap" />').css('text-align', 'left');
var nav = $('<div />').appendTo(slider);
var prev = $('<span class="slider-nav-left" />').css({
'display': 'none'
}).appendTo(nav);
var next = $('<span class="slider-nav-right" />').css({
'display': 'block'
}).appendTo(nav);
slides.wrapAll(sliderWrap);
sliderWrap = slider.find('.slider-wrap');
shopInstance.addEvent('img:change:slider:' + slider.attr('id'), function() {
sliderWrap.css('height', 'auto');
slides.each(function() {
if ($(this).outerHeight() >= _maxHeight) {
_maxHeight = $(this).outerHeight();
sliderWrap.height(_maxHeight + 6);
}
});
});
$(window).on('resize', function() {
_sliderWidth = slider.outerWidth();
_visibleSlides = Math.floor(_sliderWidth / _initialSlideWidth) || 1;
_slideWidth = _sliderWidth / _visibleSlides;
slides.each(function() {
if ($(this).outerHeight() >= _maxHeight) {
_maxHeight = $(this).outerHeight();
}
});
slides.outerWidth(_slideWidth);
sliderWrap.outerWidth((_slideWidth * slides.length) + 3).height(_maxHeight + 6);
slides.css('left', '0');
if (slides.length > _visibleSlides) {
next.show();
prev.hide();
} else {
next.hide();
prev.hide();
}
}).trigger('resize');
next.on('click', function(ev) {
ev.stopPropagation();
if (!isAnimated) {
slides.animate({
left: "-=" + (_slideWidth)
}, {
duration: 400,
start: function() {
isAnimated = true;
},
complete: function() {
var pos = parseInt($(this).css('left'));
if ((slides.length - _visibleSlides) * Math.floor(_slideWidth) <= -pos) {
next.hide();
}
if (-pos > 0) {
prev.show();
}
isAnimated = false;
}
});
}
});
prev.on('click', function(ev) {
ev.stopPropagation();
if (!isAnimated) {
slides.animate({
left: "+=" + (_slideWidth)
}, {
duration: 400,
start: function() {
isAnimated = true;
},
complete: function() {
var pos = parseInt($(this).css('left'));
if (-pos <= 0) {
prev.hide();
}
if ((slides.length - _visibleSlides) * Math.floor(_slideWidth) >= -pos) {
next.show();
}
isAnimated = false;
}
});
}
});
slider.on('swipeleft', function() {
if (next.is(':visible')) {
next.trigger('click');
}
});
slider.on('swiperight', function() {
if (prev.is(':visible')) {
prev.trigger('click');
}
});
if (_autoMove) {
setInterval(function() {
if (next.is(':visible')) {
next.trigger('click');
} else {
slides.animate({
left: 0
}, 600, function() {
next.show();
prev.hide();
})
}
}, _autoMoveDuration)
}
}
}
},
}
});
// end logotypy sliderI to wszystko.
PS jak chcecie aby były np. 4 wypełnione gwiazdki zamiast 5 wystarczy dodać klasę „star-gray” obok „fas fa-star” np. „fas fa-star star-gray”.
Przykład wdrożenia: