Na karcie produktu (product/index.tpl) w interesującym nas miejscu (tam gdzie chcemy aby znajdował się licznik) dodajemy kod
<div class="counter-down">
<p class="first-text-counter">Zamów w ciągu</p>
<p id='time'></p>
<p class="first-text-counter">a jeszcze dziś wyślemy produkt!</p>
<p class="second-text-counter">Dzisiaj już nie wysyłamy. Jutro przekażemy Twoje zamówienie do realizacji.</p>
</div>Następnie style:
<style>
.counter-down {
width: 100%;
display: block;
margin: 20px 0;
padding: 20px 10px;
border: 2px solid #D2696B;
background-color: #f6f6f6;
text-align: center
}
.counter-down .first-text-counter {
margin: 0;
}
.counter-down #time {
padding: 7px 0;
}
</style>
I kod JS:
<script>
let start = new Date;
const hoursCounter = 14; // godzina, do której jest wysyłka tego samego dnia
start.setHours(hoursCounter, 00, 00); // ustawiamy godzinę do której ma liczyć (za pomocą zmiennej hoursCoutner)
function pad(num) {
return ("0" + parseInt(num)).substr(-2);
}
function tick() {
let now = new Date;
if (now > start) { // za późno, wyślemy jutro :D
start.setDate(start.getDate() + 1);
}
let remain = ((start - now) / 1000);
let hh = pad((remain / 60 / 60) % 60);
let mm = pad((remain / 60) % 60);
let ss = pad(remain % 60);
if (document.getElementById('time')) { // czy element istnieje na stronie
if (hh <= hoursCounter) {
document.getElementById('time').innerHTML = hh + "h " + mm + "m " + ss + "s";
document.querySelectorAll(".first-text-counter").forEach(index => {
index.style.display = "block";
});
document.querySelector(".second-text-counter").style.display = "none";
document.querySelector("#time").style.display = "block";
} else {
document.querySelectorAll(".first-text-counter").forEach(index => {
index.style.display = "none";
});
document.querySelector(".second-text-counter").style.display = "block";
document.querySelector("#time").style.display = "none";
}
}
setTimeout(tick, 1000);
}
document.addEventListener('DOMContentLoaded', tick);
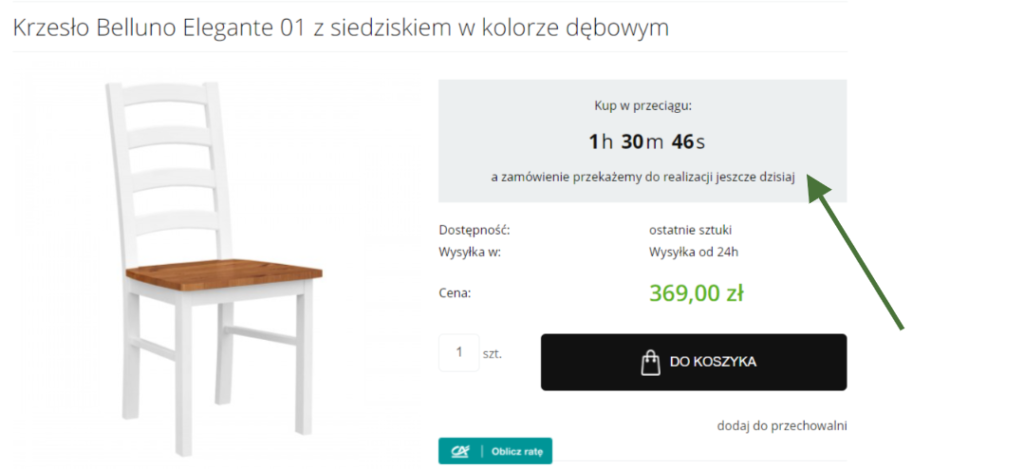
</script>Przykład wdrożenia: https://meblekatmandu.pl/krzeslo-belluno-elegante-01-z-siedziskiem-w-kolorze-debowym

Dodanie countera (licznika) – Shoper
