W pliku basket.tpl dodajemy w odpowiednim miejscu poniższy kod:
<p class="basket-ssl">
<i class="fas fa-lock"></i>
Twoje dane są szyfrowane. Kupujesz bezpiecznie
</p>Uwaga: do wyświetlania kłódki potrzebny jest CDN z Font Awesome. Domyślnie Shoper powinien mieć to już wgrane, jeżeli nie dodajcie CDN do sekcji <head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" />Style CSS:
.basket-ssl {
background: #2b64af;
color: #fff;
padding: 11px 42px;
display: inline-block;
font-size: 18px;
margin: 20px 0;
text-align: center;
width: 100%;
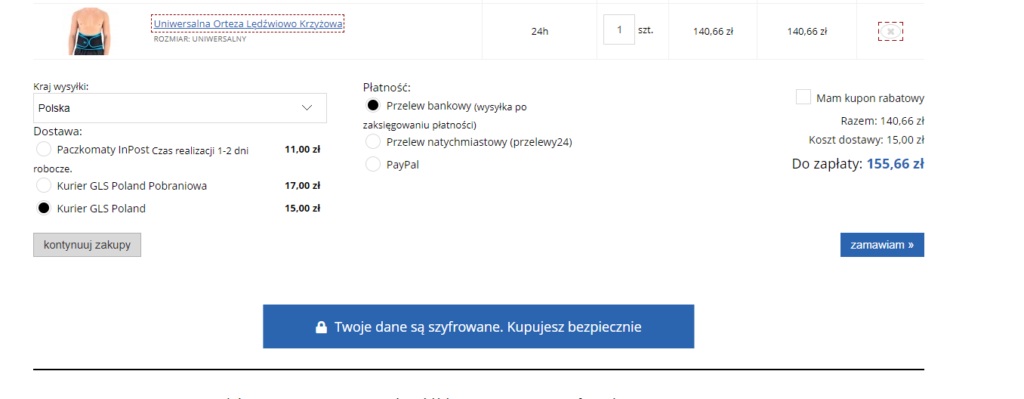
}Przykład wdrożenia:

Dodanie informacji o SSL na koszyku (UX) – Shoper
