Chcąc mieć kategorie ofertowe na Shoperze tak, aby nie były widoczne w menu głównym (bo np. klient nie chce, aby menu było zbyt duże) można wypróbować jeden z poniższych pomysłów:
a) Dodanie nieaktywnej kategorii a w niej interesującą nas nową podstronę
Schemat działania:
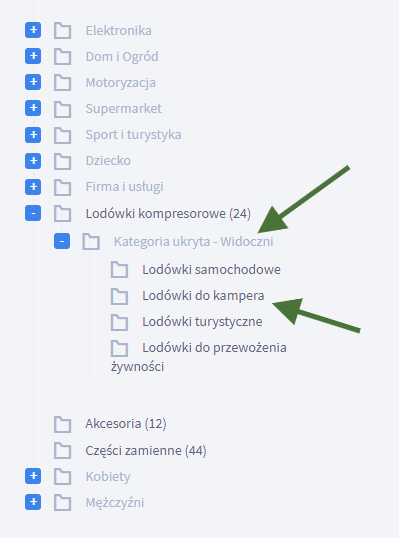
- Tworzymy nową kategorię i robimy ją jako nieaktywną, a następnie dodajemy jako jej dziecko naszą interesującą kategorię (jako aktywną)

- Nasza kategoria jest już dostępna, ale musimy jeszcze usunąć fragment breadcrumb (tak, aby nie było w nim niewidocznej kategorii, czyli w powyższym przypadku „Kategoria ukryta – Widoczni”). Logujemy się do GTM i tam:
- tworzymy nowy tag „Niestandardowy kod HTML” i tam dodajemy nasz styl CSS usuwający niechciany fragment breadcrumb np.
<style> .bread-2 { display: none; } </style>
- tworzymy regułę, aby tag uruchamiał się na wyświetlenie naszej stworzonej strony
- tworzymy nowy tag „Niestandardowy kod HTML” i tam dodajemy nasz styl CSS usuwający niechciany fragment breadcrumb np.
b) Usunięcie w stylach CSS naszej kategorii
Na Shoperze każdy odnośnik w menu ma swój unikalny ID. Wystarczy, że w narzędziach deweloperskich zobaczymy jaki ID ma nasz odnośnik, do kategorii i w pliku CSS dodamy regułę np.
#hcategory_48 {
display: none;
}Ukrycie kategorii w menu głównym – Shoper
